Landing Page 是什麼?網頁高轉化率技巧分享 !
Larry Lien| HubSpot 數位行銷專家

Landing Page 是什麼?
如何取得「高轉換率 ( Conversion Rate ) 」一直是行銷團隊最大的課題!而 Landing Page 的操作就是其中一項有效解決行銷難題的祕方!
Landing Page 中文稱「一頁式網站」、「一頁式銷售網站」或「登入頁面」。以追求轉化為目標,規劃淺顯易懂、專講重點的一個頁面,讓造訪者跟隨內容鋪陳而逐漸產生「心動」的感覺,最後決定付諸行動前往更進一步的交流,最後成為實質客戶!
Landing Pages 的運作方式
Landing Page 一頁式網站被廣泛的應用在各種渠道,如:電商、IG、Facebook、Email、PPC、Ad 等平台,目的在讓目標客群能在最短時間透過該頁面決定採取下一個動作 ( 報名、預約、填寫表單、下單購買、訂閱 ) ,轉化成為潛在客戶 ( Lead ) 。
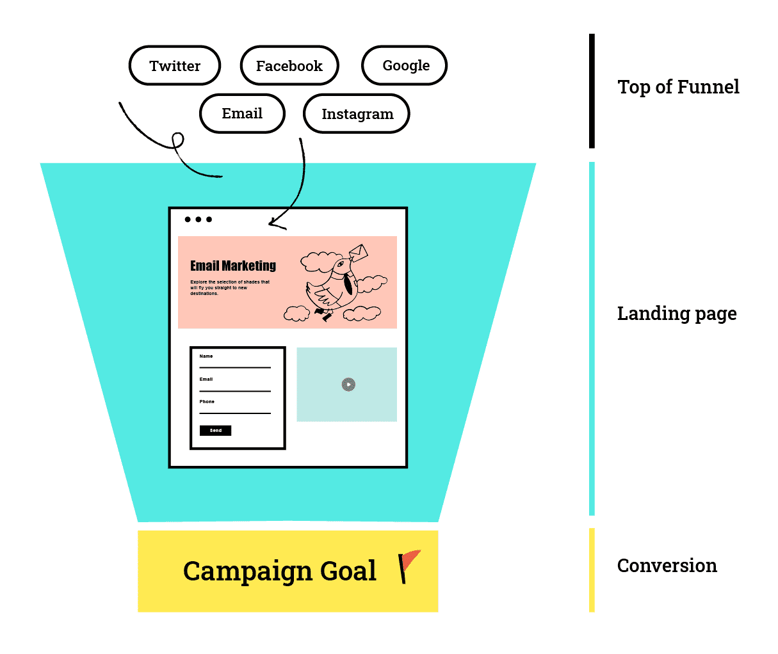
因此你可以將 Landing Page 視為一個強大的轉化工具,它的價值在將陌生訪客轉換成「消費者」。你可以將 Landing Page 想像成一個大漏斗,它匯集了來自四面八方不同渠道湧入的流量 ( Traffic ) ,並通過漏斗操作 ( Landing Page 的內容鋪成 ) 後,創造新的消費者!

「 單一目標 」是 Landing page 的重點特色。單一目標是指在訪客瀏覽過網頁後,我們期待他們能完成最重要的一件事,譬如:預約課程、下單購買、註冊會員。因此盡量避免放入太多其他目標的連結、按鈕、避免瀏覽者的目光被其他元素吸引而分心。
譬如:賣「 線上 」課程為例
會做:從介紹師資、課程特色、網友評價、當下折扣到最後 CTA「 報名線上課程 」。
不做:「 報名線上課程 」同時還有「 報名實體課程 」、「 其他課程介紹 」。
Landing Page 的目標在於獲得「 高轉換率 」,網路化的時代,消費者越來越能接受網路購物,但不減對產品認識的渴望與市場對產品的評價。因此用一個頁面清楚讓消費者能輕鬆掌握所有的資訊,並且能輕鬆獲得解決痛點的方法,便是 Landing Page 的重點任務!
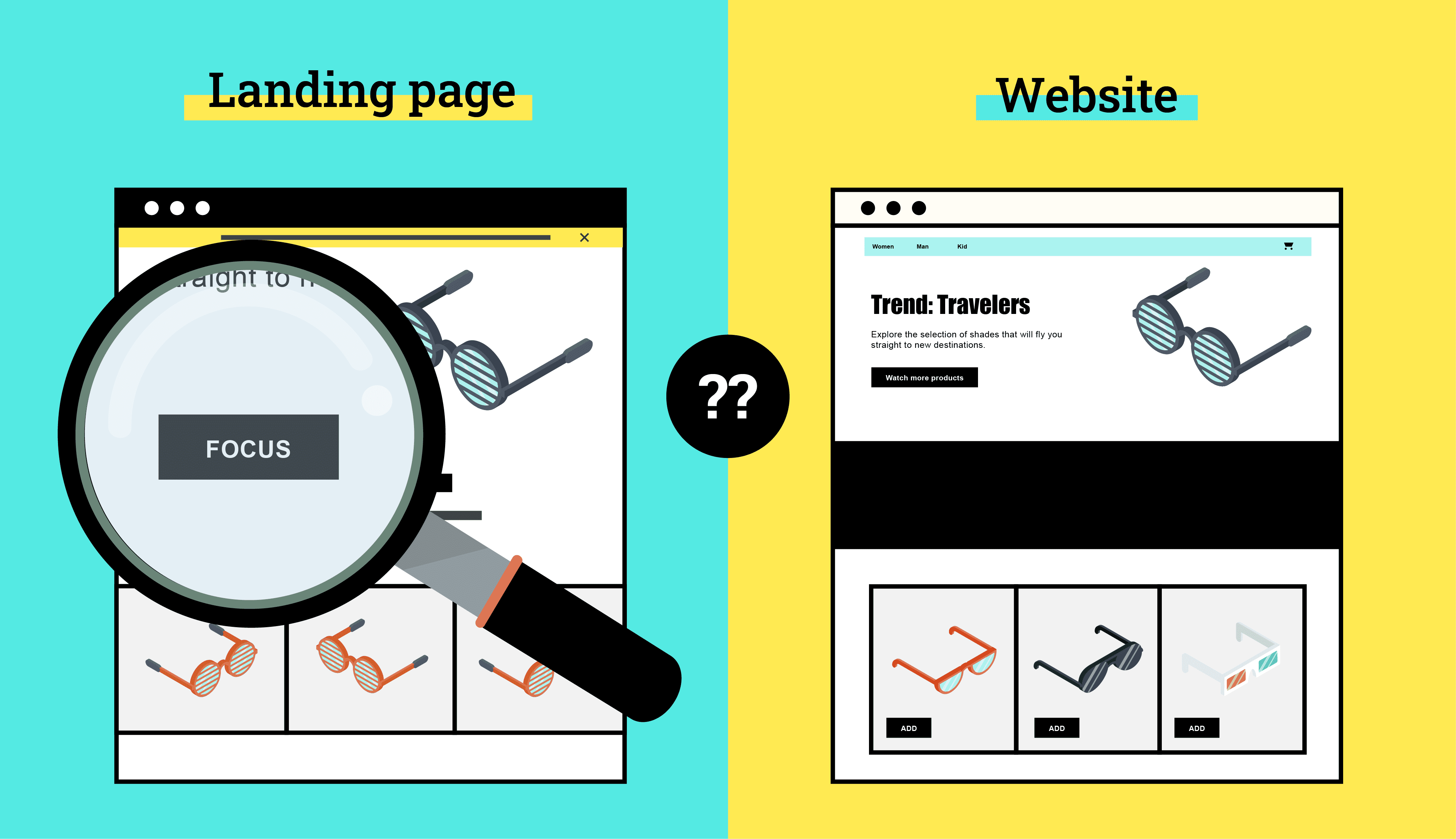
Landing Page 和 Website 不同
簡單回想一下,記憶中的網頁有分首、產品介紹、客戶案例等多種分頁。眾多資訊依據網站架構安排在不同分頁中等著讓瀏覽者慢慢探索。而 Landing Page 則是獨立出來將你想主打的產品、目的,單獨做成一個頁面來操作,具備濃縮精華訊息與逐步引導瀏覽者行為的方式呈現!

Landing Page 重點在「 驅動轉換 」,
網頁 ( Website ) 重點在「 讓人探索 」。
雖然 Landing Page 少了提供「其他分頁」讓人看到其他相關內容的機會,但這種規劃卻成功解決人類「 選擇障礙 」與「 分心 」的變數。訪客能更專注在吸收連貫性的內容,這反而增加了達到網頁目標的「 成功率 」。
專注,才有可能發展,專注,才有可能創造獨特價值。
—— 馬雲
Landing Page 必備五大元素
由於一頁式網頁的重點明確,所具備的元素也相對單純。拋開內容布局各產業有你自己的 Know How 外,以 Landing Page 的必備元素於下列出。
- 行動呼籲設計 ( CTA : call-to-action )
- 表單 ( Form )
- 影片 ( Video )
- 圖片 ( Image )
- 吸引人的標題 ( Compelling Headline )
1. 行動呼籲設計 ( CTA : call-to-action )
行動呼籲設計 ( CTA ) 是頁面裡一個大而明顯的 「 按鈕設計 」。他的目的是讓瀏覽者經過內文引導後,能明確知道自己該做的下一個動作是什麼,此按鈕按 ( CTA ) 的點擊狀況,就是這一個 Landing Page 頁面的 KPI。
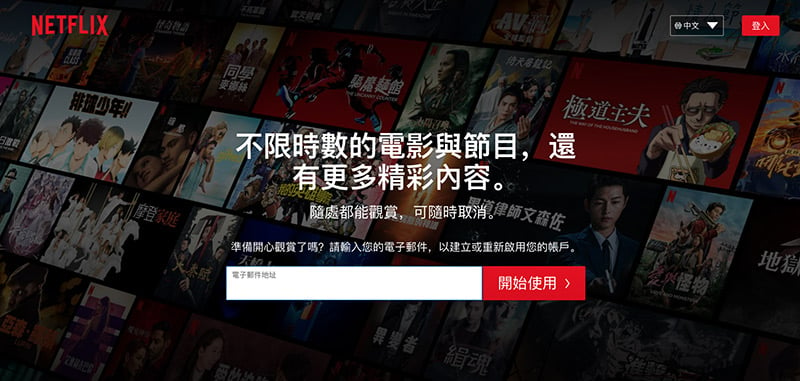
以 Neflix 為例,大而顯眼的紅色按鈕「 開始使用 」即為網頁的 CTA,在你輸入完 Email 後按下該按鈕,頁面會接著引領你完後續設定,即便你沒有完成設定流程, Neflix 也已經成功取得對訂閱他們產品有興趣的 Email 名單。
CTA 除了顏色巧思外,呼籲文字搭配內文做出創意發想,讓人更有點擊慾望。
2. 表單 ( Form )
Landing Page 的目標是「 轉化 」,除了呼籲受眾點擊按鈕前往下一步驟之外,收集客戶資訊的表單也是很常見的應用方法。
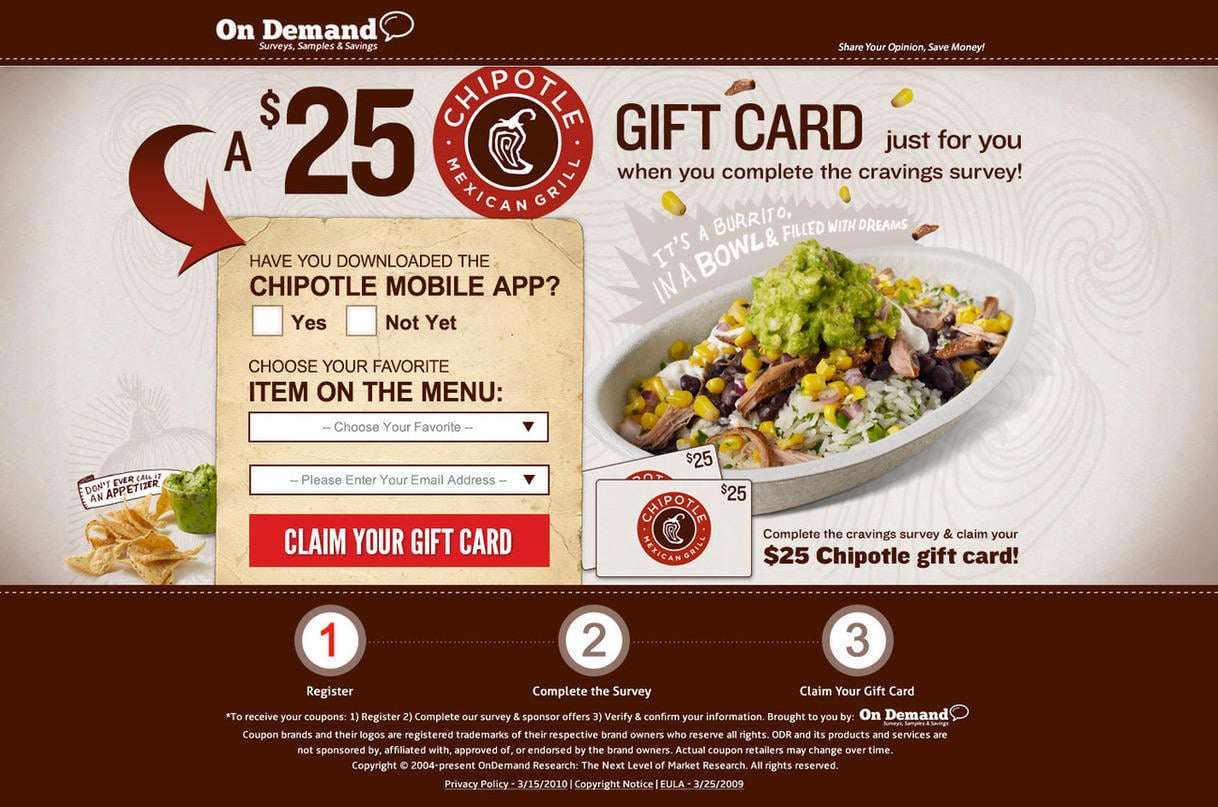
運用表單收集必要的客戶資訊。如下圖範例, On Demand 這個 Landing Page 的目標是收集客戶 Email 獲得產品的優惠券,一頁式的設計用一個大大的鍵號指引讀者的目光方向,接著使用 Yes / No 單選以及下拉式選單選擇想要獲得折扣的產品,整個流程客戶僅需要手動輸入 Email 這個資訊,對填答人來說是非常方便的流程,而 On Demand 光是這個動作就可以收集到
- 瀏覽頁面人數與 App 使用比率
- 市場產品銷售偏好
- 潛在客戶名單
當然我們看到下方還有大數字 1 - 2 - 3 表示後續還有更多的客戶資訊等著收集,因為當下看到的畫面簡單,題目也容易選擇,因此客戶願意填答狀況也會更好,即便沒有走完全部流程,企業也已經收集到最優先的客戶情報。

表單設計著重在使用者體驗的優化,降低消費者跳出率 ( Bounce Rate )。
優質表單設計原則
- 僅收集必要資料
表單製作時先思考,在這個 Landing Page 的推動目的下,這個問題是不是必須要問到的,像是 : 國家、電話、地址、參加的該場活動名稱。現代的表單設計工具,要獲得客戶資料不一定完全需要客戶主動填寫,透過表單工具結合 CRM 工具其實有很多資訊可以透過先前的規劃,就將客戶的資訊自動帶入表單中,客戶不必親手填寫,減少客戶的麻煩等同提高表單的提交率。
- 多元填答型態的輔助
單選題、多選題、下拉式選擇、開放式問答、行事曆選日期等,多型態的答題方式,可以幫助填答人在回答問題時,更方便,更省時。花點巧思換位思考,今天這份表單如何設計會讓你自己回答得更輕鬆自在。
- 著墨你的 CTA 用詞
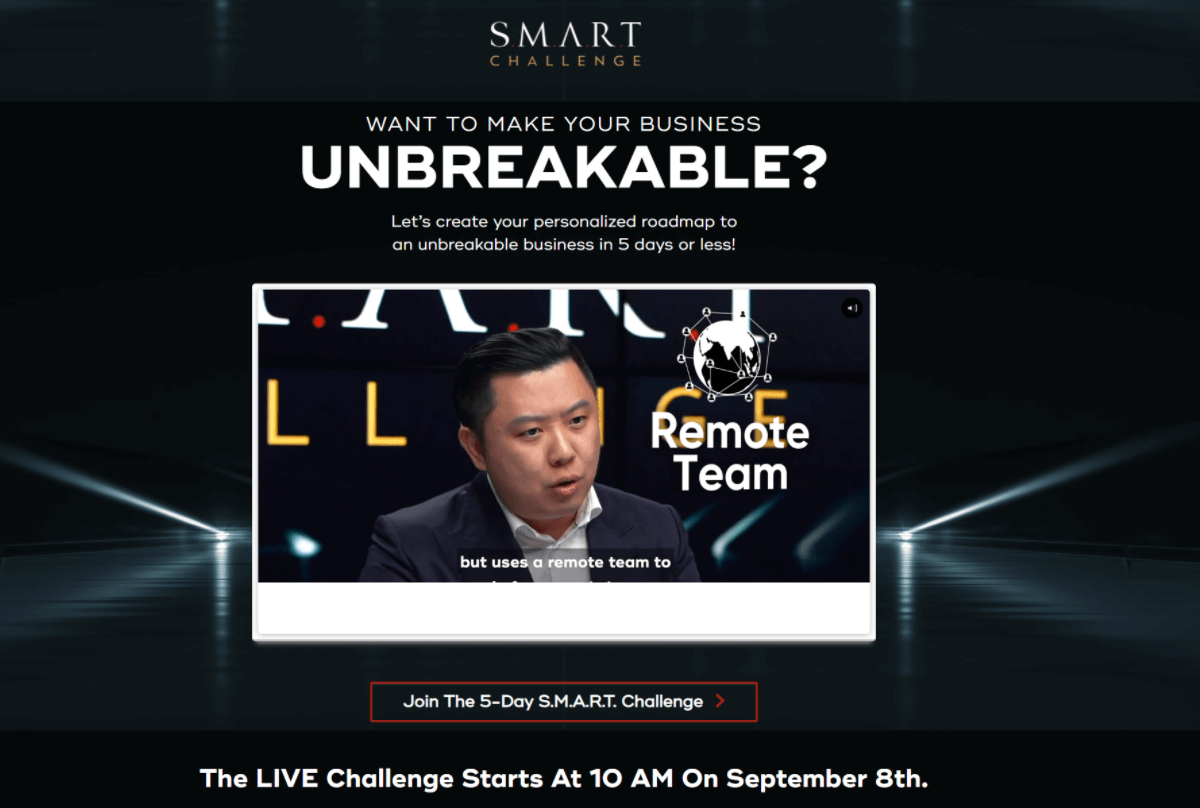
相較起「 馬上購買 」、「 註冊 」、「 加入購物車 」等彷彿你要付出甚麼東西的詞組,使用「 開始我的課程 」、「 免費取得 」、「 參加 The 5-Day S.M.A.R.T 挑戰 」、「 開始規劃我的財務 」比較正向積極、獲得價值等類型的詞組更能讓人想要點擊。

3. 影片 ( Video )
影片的好處就是激化瀏覽者的感官視覺,吸住他們的眼球!比起黑白枯燥乏味的文字,動態的影片更能將產品「 些微的差異 」展現出來、更能引導目光看到你想要說的產品亮點。不同的影片渠道有不同的影片長度、廣告長度限制,依據產業也會有不同的受眾習性,你需要透過數據分析,找出如何在有限時間內最精準描繪產品特色。
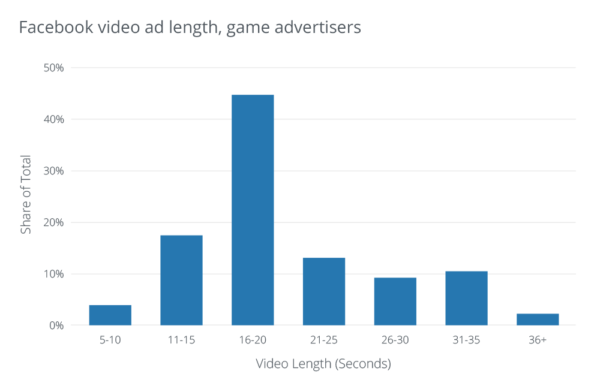
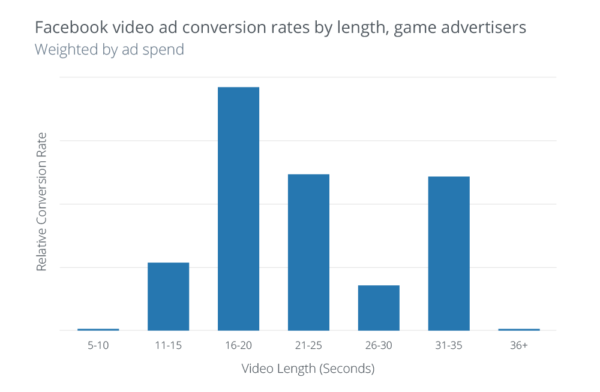
以下用 Facebook Ad 在遊戲產業做參考,可以看到在遊戲產業中廣告長度落在 16 - 20 秒,同時轉化成效也最好。

好的影片讓無聊嚴肅的產業「 活起來 」、讓原本充滿娛樂性的產業更具魅力!好比會計、法律業可以用影片呈現專業或平常客戶看不到的細節,讓消費者在觀影的數秒內選擇該品牌的服務。
相對的,高張力的娛樂業像是遊樂園,便可放置孩童開心使用設施的片段,除了讓父母了解設施的安全性外,也更期待出遊的到來。
4. 圖片 ( Image )
好的圖片能幫助造訪者按下 CTA 按鈕!
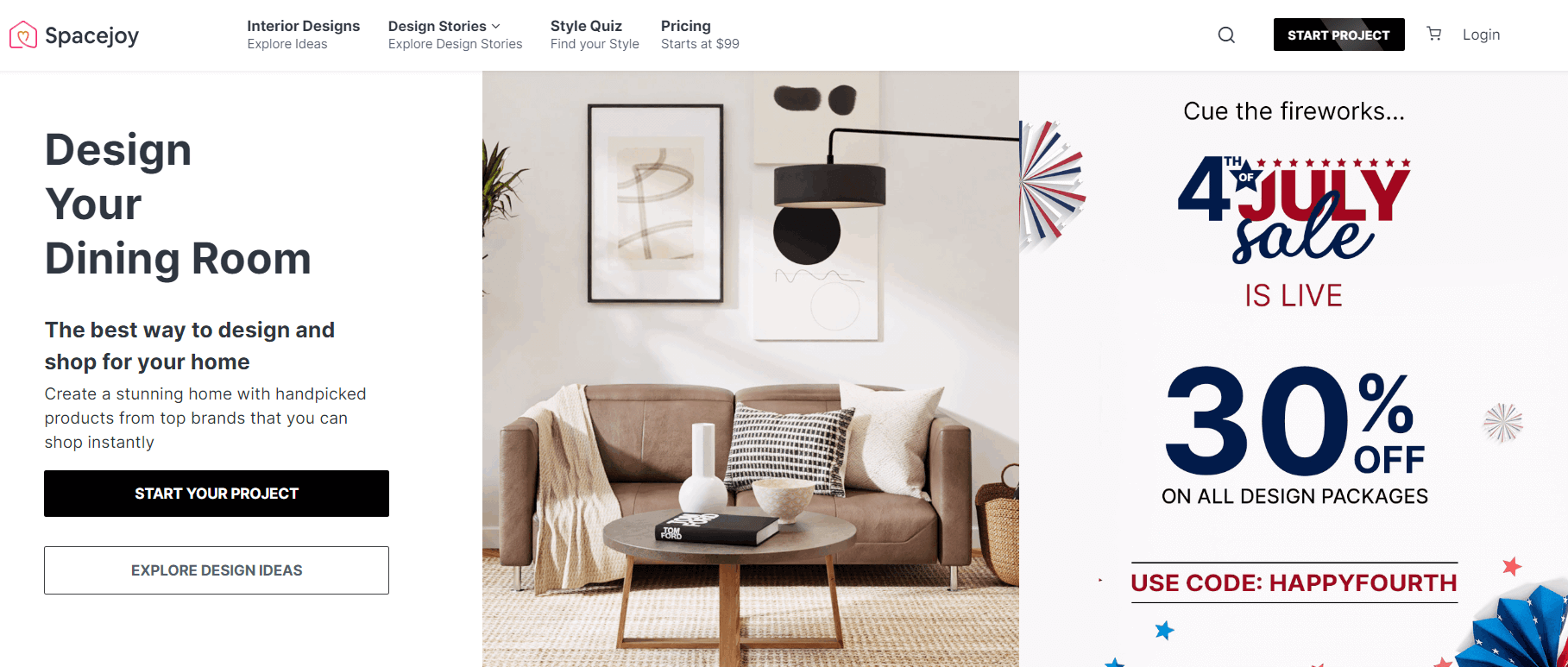
讓我們來看看以下這組例子,可以想一想以下兩個問題:
1、有人物和沒人物的照片,你會比較傾向喜歡哪張的風格?
2、如果網站是傢俱業,你又會做出不一樣的選擇嗎?

以照片來說,有了人物則多了人性的溫暖,甚至有各式的情緒在裡頭發生。因此,有人物的照片其實相對有趣,但裡頭所發射出來的情感,在不同人身上的作用也很不一樣。要特別注意目標群眾是誰而做出相對應的選擇!
此外,業態的不同也影響照片的選擇。單純的傢俱照片或許就適合傢俱業。畢竟當我們(或多半是設計師)在設計一個空間時,需要完整的單品的形貌供消費者仔細品選。
然而照片裡若有「人物」的存在,則影響了對物件的觀察。
那「人物配傢俱」的照片適合放在什麼生態的產業呢?或許你會觀察到保險業、金融業等,很常以「家」的概念出發。所以,圖片是很有個性的,而不同的個性則傳遞不同的態度和訊息!
5.吸引人的標題 ( Compelling Headline )
標題的重點就是你必須「快、很、準」的切中消費者要害!好的標題要能讓人產生好奇心、愉悅感或是得到問題的解方!
下圖分別是兩種型態的例子:
- 吸引人的說法 : 以「開始設計你的餐廳 Design Your Dining Room 」來吸引消費者目光。相較於「馬上購買」這種陳腔濫調,是否讓你更有動力瀏覽網頁呢?

- 產品名稱法 : 如果產品名足夠響亮,請把整頁留給你的產品!別忘了可以加句小副標,更推動瀏覽者順著目標往前滑進!

參考文章:網路文案操作必學的撰寫技巧
Landing Page 的優勢
提升轉換率 ( Conversion Rate )
一頁式銷售頁無疑替目標消費者規劃了一條明確的路徑,並且一路上插好指標。這麼一來,潛在消費者在內容的明示與暗示下,很容易就會跟著「規劃好的節奏」買單。
一個概念一個目標 ( One Topic One Goal )
一頁式網頁 ( Landing Page ) 與傳統網頁 ( Website ) 的區隔在於產品方向明確,甚至主推單一產品。這樣一來,Landing Page 的頁面規劃對於瀏覽者來說訊息的接收清晰簡單。
在資訊量爆炸的時代,相信你也對琳瑯滿目的商品感到一陣恐懼。有報告指出,多項陳列的商品是有害於心理的健康!所以,你一次只說一件事情!
好管理 ( Easily To Manage)
如同前所述,網頁的單純化讓後台方便管理。而當我們只聚焦在某一產品時,其所相關的行銷分析可以做得更精細!當檔期活動要開始時這個網頁才開始運作,活動結束這個頁面就結束,一頁式網站單獨應用作為廣告投放的主要媒介,行銷人能方便精準的分析頁面成效。
快速開發 ( Fastly To Release )
因為目標明確,再加上必備的 CTA 、圖片、影片或表單後,等於完成百分之八十。剩下的就是如何巧妙編排其中的內容!許多工具可以透過 Drag & Drop 拖拉的方式,讓行銷人可以獨立快速完成 Landing Page 的製作像是 HubSpot CRM 這套工具就結合客戶關係管理工具與 Landing Page 的製作工具,登陸頁面在收集客戶資訊的同時,也在 CRM 中同步追蹤,後續再搭配再行銷策略 ( Re - target ) ,銷售就無往不利。
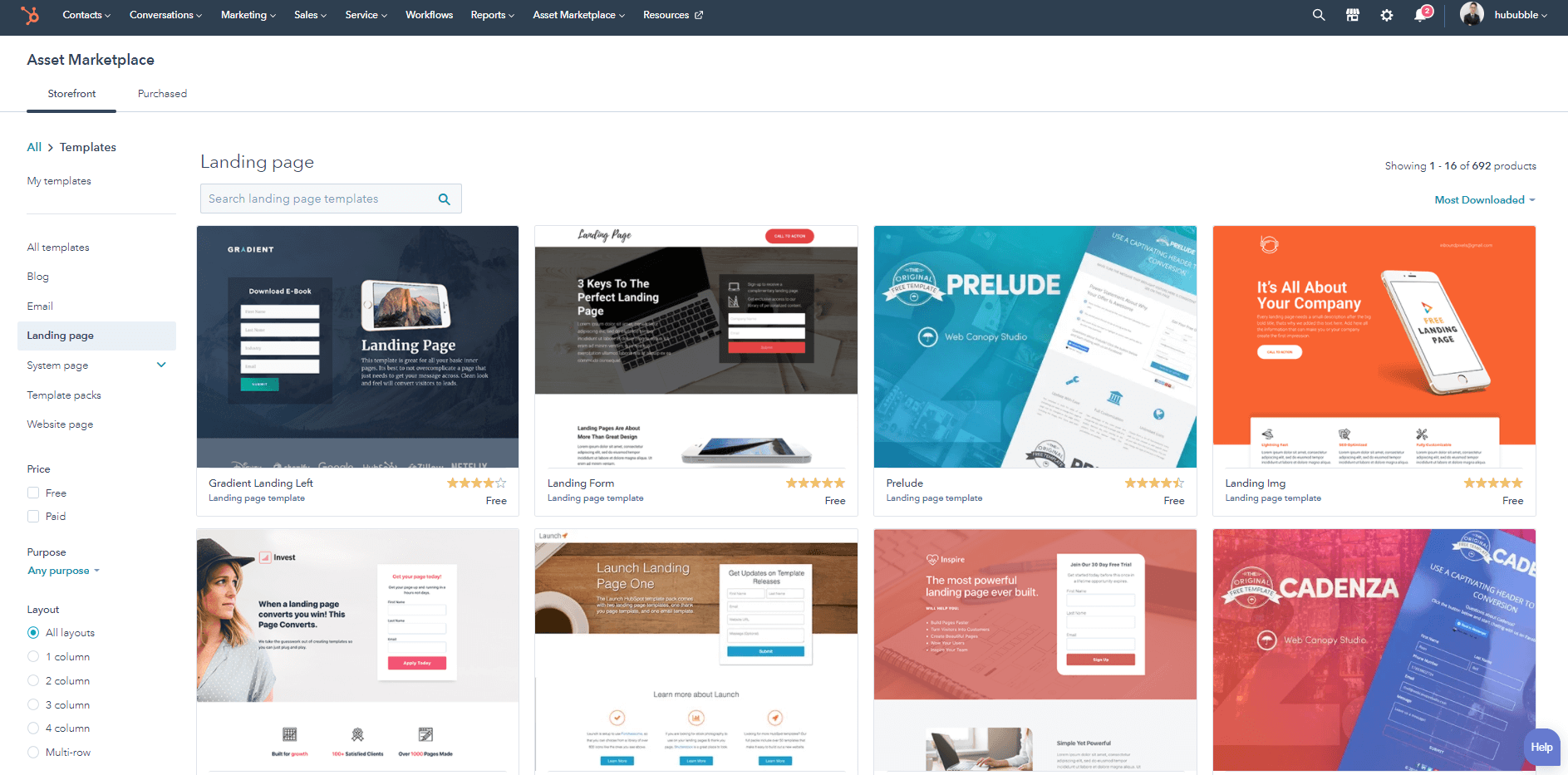
快速製作 Landing Page
現在免費的資源很多,都有套版的方式讓你輕鬆做成一個 Landing page,譬如:Hubspot、wix、wordpress 等。
以上都是多功能整合式的平台,除了協助「前端」的建構,例如網頁、Landing Page 頁面套版設計,也提供後端資料庫的數據分析。而其中功能規模最完善莫過於 Hubspot 的整合服務。
Hubspot 是以「CRM」角色起家的數位整合服務平台。強大的 CRM (客戶關係管理系統 ) ,統整各項集客資訊,再將蒐羅的資料轉換成行銷策略執行的依據。
套版網站的優點在於,有多個模組讓你選擇,一旦選好之後便將所需的資料放入網頁,再依自己的需求稍微調整即可,一樣打造出美麗又專業的 Landing Page!

HubSpot Marketplace 看更多的 Landing Page 範本
HubSpot Landing Page 的強大功能
HubSpot Landing Page 是 HubSpot Marketing Hub 其中一個功能,它可以幫助使用者快速建立和發佈專業的頁面,以滿足不同的市場需求和目的。
HubSpot Landing Page 的一些主要核心功能:
- 模板和主題:HubSpot Landing Page 提供多種現成的模板和主題,可快速建立專業的頁面,節省設計和開發時間。
- 運用編輯器:HubSpot Landing Page 提供易於使用的網頁編輯器,使用者可以輕鬆自訂頁面,包括添加圖片、文本、影片等。
- 表單和 CTAs:HubSpot Landing Page 可以輕鬆添加表單和 CTAs,以捕獲潛在客戶的資訊,並促進他們與使用者的互動。
- 優化工具:HubSpot Landing Page 提供多種優化工具,如 A/B 測試、SEO 優化、社交分享等,以增加頁面的曝光和轉換率。
- 與 HubSpot CRM 整合:HubSpot Landing Page 可以與 HubSpot CRM 整合,以快速獲取和管理潛在客戶的資訊,促進銷售流程。
- Smart Rule 個性化內容:Landing Page 裡的 Smart Rule 可以根據訪客的屬性和行為,自動調整頁面上的內容和元素,以提供更個性化的體驗。
HubSpot Landing Page 是一個強大的頁面建立工具,可以幫助使用者快速建立專業的著陸頁面,以增加轉換率和提高銷售效率。
一頁式網站範例【2021】
Taster's Club
Taster's Club 在登陸頁中一開始就給出兩個 CTA :「 加入社團 」、「 學習更多 」。當你選擇學習更多時,視窗會直接往下滑讓你繼續看各種繽紛的酒類圖片與相關介紹資訊,最後面會看到許多用戶的產品見證。
而點選 Join Now 則會進入到另外一個頁面,在新的頁面中透過與圖片點選互動的方式選擇你喜歡的威士忌款式同時顯示出現在的特價優惠,接著用簡單的選擇題形式引導你勾選訂購頻率與送貨地址等購買資訊填寫。
Microsoft IT Showcase
下列形式是下列形式是 Microsoft 在做線上內容 ( Webinar ) 常用的客戶名單收集形式。透過文字描述直接說明本場活動的焦點、主講者介紹,同時附上其他相關內容的連結,通常在產業中的意見領袖、知名人物使用這種形式的 Landing Page 除了吸引新客戶之外,同時也是在建立現有客戶與該品牌的信任度。
.png?width=1058&name=IT%20showcase%20(%20Landing%20Page%20example%20).png)
Edupath
瞄準你正確的目標受眾非常重要,Edupath 是一間教育機構,大部分的內容都是寫給學生族群看,然而,這下面 Landing Page 範例則將「 家長 」設定為這個頁面的目標受眾。透過這個頁面與家長溝通 SAT 準備的重要性,以及 Edupath 會如何幫助他們的孩子在 SAT 考試中獲得佳績,在 From的安排上,僅讓家長填入孩子四個資訊 ( 學生名子、Email、電話、報考項目 ),CTA : 寄發給孩子,一旦家長點擊發送按鈕 Edupath 就會啟動後續的自動化流程,直接將免費的教育素材寄發給學生,進而獲取學生的未來服務機會。
Edupath 看中了家長會比學生更加重視考試預備的心態,並提供家長們簡單的方式協助孩子考試準備的痛點,可以說是相當高明的行銷策略。
觀察各種 Landing Page 的設計後,你會發現內容都是直接打到消費者的痛點。把消費者這個不舒服的點,透過 Landing Page 強化痛點需求,並提供解決方法、最後再以用戶見證輔助,這就是一頁式網頁的立身之道。用一個頁面告訴客戶,你的問題我們知道,只要 CTA 按下去問題都能迎刃而解!
以上,將所有想告訴消費者的資訊濃縮同時去蕪存菁,以更精簡的方式呈現在單一個畫面是不是一個很不錯的選擇呢?準備好小試身手用這炙手可熱的工具嗎?「漂亮的」 Landing Page 等著你來創造喔!
你可能會喜歡這篇文章
- 數位轉型是什麼?如何轉型成功的 2 大關鍵:管理層與企業文化!
- 行銷漏斗是什麼?如何使用與規劃?數位行銷漏斗案例
- 轉換率 (Conversion Rate) 是什麼?如何提升轉化率?
- 品牌行銷入門須知!10分鐘看完省下10萬學費?!
- Chatbot 聊天機器人,馬上擁有自己的客服系統【免費】
- CRM 客戶關係管理系統能做什麼?找出高價值客戶
- 網路行銷,最實用的 9 種實戰攻略
- 整合行銷公司在做什麼?讀這一篇就能懂!精選 3 大內容幫你快速評估公司所需
- ROI :投資報酬率與計算公式是什麼 ?與 ROAS 有甚麼不同 ?
- 數位行銷(Digital Marketing )如何做 ?多種網路行銷方法與案例,一篇就搞懂
- 內容行銷 Content Marketing 怎麼做 ?
- 電商是什麼? 如何打造成功電商模式,開創新商機!

Related Article
- Back to Basics: What Are Landing Pages and How Do They Work?
- 6 Outstanding Examples of Call-to-Action (CTA) That Drive Lead Generation
- 7 Best Practices for Perfect Landing Page Forms
- Why Video Landing Pages Kick Ass (& How to Make Your Own
- The Advantages & Disadvantages Of A Landing Page
