Meta Title & Meta Description 是什麼?SEO 優化必學的 HTML Meta Tags!
Vica Pan

Meta Title & Meta Description 是什麼?
什麼是 Meta Title & Meta Description? 它們是網頁中的一些 HTML Meta Tags ,主要能夠幫助搜索引擎理解頁面上的內容,是 SEO 優化的最重要的第一步。
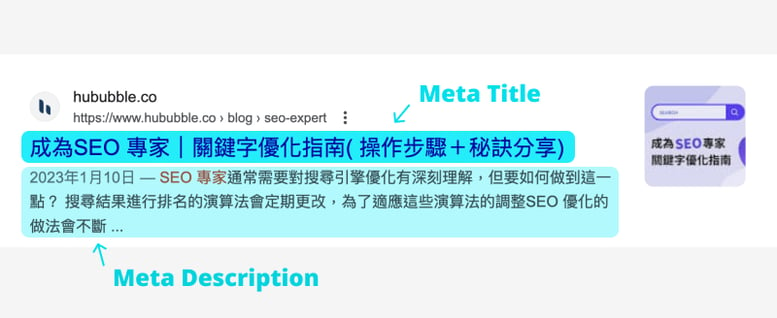
 可以看到上面的示範內容中寫著【成為SEO 專家|關鍵字優化指南( 操作步驟+秘訣分享)】的部分,就是所謂的 Meta Title ,中文也可以理解成搜尋引擎標題。
可以看到上面的示範內容中寫著【成為SEO 專家|關鍵字優化指南( 操作步驟+秘訣分享)】的部分,就是所謂的 Meta Title ,中文也可以理解成搜尋引擎標題。
而下方寫著【On Page SEO 是為搜尋引擎和其用戶優化網頁內容的做法,常見的 On Page SEO 包括優化 Meta Title、Meta description、內部連接和 URL,是透過調整這些內容來 ...】的部分,就是指 Meta Description,中文也能夠理解成搜尋引擎描述。
接下來我們就要帶你深入探討 Meta Title & Meta Description 的差別,並帶你了解怎麼寫出好的 Meta Title & Meta Description ,以及他們對 SEO 優化的影響有多大。
Meta Title 的定義
中文可以解釋為搜尋引擎標題或者網頁標題,是 HTML Meta Tag 的一種,藉由 Meta Title Tag 能夠讓搜尋引擎第一部理解你的網頁主題,並將 Meta Title 顯示於搜尋結果,而這一串字會影響搜尋引擎使用者的點擊率,當你的網站標題寫得越吸引人,也會幫助你的網站被點擊率更高。
Meta Title 出現在哪裡?跟 Heading Tags 有什麼不同?
Heading Tags 是文章標題標籤(H1、H2、H3)可以幫你清楚的表達內容的層次,但這與 SEO 優化排名因素無關,這與正確的書寫你文章的架構有關,你的文章標題應該要能幫助爬蟲與讀者能正確的解讀你文章內容,而非是一昧的塞滿關鍵字。
在網頁程式碼 HTML 中,我們稱為最重要的標題 Headings 1, HTML 語法就是 <h1>,當中的 [h] 是代表 [Headings] 的簡稱。排序分別是由最重要的 <h1> 至最不重要的 <h6> 文章會分為大標、小標,目的是讓使用者在閱讀內容時,明確的瞭解文章的段落編排,以及段落的重要性與次序性。在一篇文章中依照文章的重點排版出讓爬蟲辨識的文章架構,以閱讀者來說也能夠透過字級大小來幫助閱讀。
Heading Tags 標題規範
- 文章中一定會有大小標題的層次 ( 大標題 H1、副標題 H2、副副標題 H3 ),定義時請從 H1, H2, H3, H4 逐級撰寫,勿隨意制定標題大小。
- H2 (一篇文章約莫使用 5-6 個)
- H3 ( 要與 H2 有關係 )
- H4 ( H3 底下的條列式,數量不拘 )
- 文章標題架構請參考【Topic Cluster】來發展
Heading Tags 標題標籤已經不再像過去一樣,單純的被視為是「單純加入關鍵字」就能獲得較佳排名的因素。「你的標題元素、標題標籤必須要更容易傳達你的網頁內容,讓人們或者搜尋引擎更加了解你的內容,標題標籤的運用並非是出於排名的目的,而是出於文章架構的正確邏輯性」。
Meta Title 如何幫助 SEO 優化
Meta Title 能夠影響我們在搜尋引擎的關鍵字排名,好的 Meta Title 帶你上關鍵字熱搜,反之,不好的 Meta Title 會讓我們與想競爭的關鍵字排名越來越遙遠。
至於 Meta Title 是如何影響 SEO 的呢?這個就與搜尋引擎的演算法有關係了,因為搜索引擎會分析這些 Meta Title 來導航搜尋主題關鍵字,並相應地對其進行關鍵字排名,因此 Meta Title 下的好壞,就會很大程度的影響 SEO 排名。
Meta Title 怎麼寫最好?
Meta Title Checklist
Hububble 作為 SEO 方面的專家,我們提出以下建議,可以幫助你寫出一個好的 Meta Title:
- Meta Title 必須與網頁上的內容高度相關
- 為搜尋引擎使用者自然地寫,避免過度堆疊關鍵字
- Meta Title 內容具體、簡潔、長度堅持在 27 個中文字以內
- 提及你最想競爭的關鍵字至少1次、放在標題靠前的地方
- 避免重複使用一樣的 Meta Title
- 可以在末尾包含你的品牌名稱
- 儘量使用數字(2023 年、7 個方法、8 個小步驟等等)
Meta Title 的參考公式
主要關鍵字 – 次要關鍵字 | 品牌名稱
例如今天我寫了一篇主要關鍵字是行銷自動化的文章好了,一個不好的 Meta Title 就可能會是這樣寫:
自動做行銷的全球市場規模:解決方案,展開,企業規模
這樣的 Meta Title 不只寫得太模糊無法讓人一眼看出他頁面的重點,甚至也不吸引人點擊進去,而且也並沒有包含他想要做的主要關鍵字,這樣就不只會因為無人點擊,搜尋排名就會慢慢地往後掉,在搜尋引擎上的曝光也會越來越少,搜尋引擎也不會認為這篇文章跟行銷自動化有什麼關聯。
一個好 Meta title 會這樣寫:
行銷自動化怎麼做? 2023 年最新 8 大指南!|Hububble
標題靠前的地方有帶到想競爭的主要關鍵字,除了一目了然的標題以外,這樣的標題也相較吸引人點擊,而越多人點擊的內容,自然排名就會節節上升。
總而言之,不要忘記你是在使用搜尋引擎的人們,那些真真實實存在的人,在寫一個吸睛又帶有主要關鍵字的標題,一定要想像你是在寫給真實存在的人們看的。
不寫 Meta Title 或寫不好、會對 SEO造成什麼影響?
根據Google, Meta Title 可以很大程度上的幫助你的 SEO 。
就像你剛剛看到的好壞例子,一個好的 Meta Title 可以吸引足夠的點擊,同時又讓搜尋引擎知道你與什麼關鍵字相關。
反之如果我們不寫、或者寫不好,反而就會讓搜尋引擎不知道我們到底跟什麼樣的關鍵字相關,也無法吸引足夠的點擊來讓排名靠前,對 SEO 而言反而是造成了負面影響,因此我們建議第一步要寫出好的 Meta Title ,才能優化 SEO 排名。
Meta Description 的定義
中文可以理解為搜尋引擎描述或者網頁描述,是 HTML Meta Tag 的一種,Google 雖然不一定會根據 Meta Description 來理解你的網頁內容,但搜尋引擎的使用者者會使用 Meta Description 來確定要點擊哪些網頁。
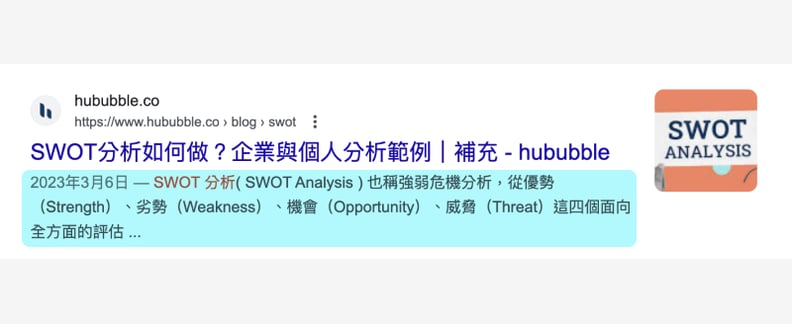
Meta Description 出現在哪裡?
例如:搜尋 SWOT,下方黃框出現的地方就是 Meta Description 會出現的地方,當 Meta Description 與使用者搜尋的關鍵字有相符合的時候,搜尋引擎就會透過此文字讓使用者知道這邊有他們要找的相關資訊。
Meta Description 如何幫助 SEO 優化?
其實與 Meta Title 的 SEO 優化概念類似,當越多使用者點擊你的網頁的時候,你的內容就會被視為是對使用者實用的內容,排名就會漸漸往前,而 Meta Description 就是增加使用者點擊次數的方式,因為前面有提過,當與使用者搜尋的關鍵字有相符合的時候會呈現紅色,那就代表你的內容就會越顯眼,越容易被點擊,進而幫助 SEO 優化。
Meta Description 怎麼寫最好?
Semrush 作為 SEO 行銷方面的專家,提出以下建議,可以幫助你寫出一個好的 Meta Title :
Meta Description Checklist
- Meta Description 不要過度堆疊關鍵字
- Meta Description 長度堅持在 120~180 個中文字以內
- 提及你最想競爭的關鍵字至少 1~2 次即可
- 多使用動詞和一目了然的行動呼籲(Call to Action)
- 盡量讓 Meta Description 在搜尋結果看起來是獨特的
- 分析搜尋引擎使用者目標去撰寫內容
例如今天我寫了一篇主要關鍵字是行銷自動化的文章好了,一個不好的 Meta Description 就可能會是這樣寫:
我們之前已經介紹過許多B2B 行銷自動化的概念,本文以實務上潛在客戶「行銷流程」的視角來看B2B 行銷自動化
一個好 Meta Description 就會這樣寫:
超強行銷軟體 HubSpot|2023 致勝行銷策略:行銷自動化(Marketing Automation=MA),根據 Salesforce的行銷報告,67% 的行銷領導者至少會使用一個行銷自動化 (Marketing Automation=MA) 平台,現在就利用自動化行銷軟體改善市場行銷。
可以看出好的 Meta Description 可以在讓搜尋引擎使用者點擊進去前,就有效的讓使用者知道這個頁面的大概內容,或者是這個頁面最吸引人的內容有哪些,藉此來吸引更多的點擊。
不寫 Meta Description 會對 SEO 造成什麼影響?
其實寫 Meta Description 並非必要,因為如果你沒寫,搜尋引擎也會自動幫你抓出一段 Meta Description 。
但如果你有寫 Meta Description 而且寫得好,就可以有效幫助提升 SEO 排名,我們都希望自己的內容可以在搜尋結果靠前,因此我們建議還是要寫 Meta Description ,對 SEO 排名才有更大的幫助。
接下來,我們想帶你接著深入了解其他可以幫助 SEO 優化的 HTML Meta Tags 還有哪些。
SEO 優化的 HTML Meta Tags 還有哪些?
缺少的 HTML Meta Tags 的網站,就會錯過了在搜索排名裡往前關鍵機會。
你可以將 HTML Meta Tags 理解成搜尋引擎了解你網站內容的一種公式,所以當你照著這個公式做的時候,可以有效的幫助搜尋引擎這個機器,了解你的網站到底想呈現什麼內容,以及你這篇文章或者網站想要被收錄的關鍵字有哪些,進而達到 SEO 優化的目的。
幫助 SEO 優化的 HTML Meta Tags:Canonical Tag
Canonical Tag 是用來告訴搜尋引擎,這個網頁還有其他版本,通過在將他的 HTML 代碼中帶入你的網站,就可以告訴搜尋引擎這個 URL 才是主要的版本,請搜尋引擎先收錄這個頁面。
照字面上解釋, canonical 有典範、標準的意思,用在 SEO 優化上,就是在跟搜尋引擎說 Canonical Tag 裡面的網址是標準網址、主要網址,請搜尋引擎要優先顯示。
那什麼時候會用的這個 Canonical Tag 呢?就是當你的網站有重複性內容的時候,像是下列這些狀況:
- 類似商品有不同的價位以及受眾組合,甚至是顏色或者尺寸,因為某些原因你需要將牠們分開不同的網址販賣,但是希望搜尋引擎優先顯示高價的商品,這時候就可以在低價商品的原始碼中,將高價商品網址設定 Canonical Tags 。
- 類似文章有多篇,例如有一篇是你自己寫的文章,另一篇是業配合作相關,這時大多希望Google 優先顯示你自己寫的文章,就可以在業配合作文章的原始碼中將業配文章設為標準網址。
Canonical Tags 會放在寫在原始碼的 head 區塊,只是提供搜尋引擎識別,並不影響其他人會實際瀏覽到的內容。
Canonical Tag 的用法是「rel=canonical」,例如我要在我現在的這個網頁塞入這個 HTML Meta Tags ,我就會在 HTML編 輯器的head區塊中加入:
<link rel="canonical" href="網址" />
這樣搜尋引擎就會知道這個 URL才是主要的版本。
幫助 SEO 優化的 HTML Meta Tags : Alternative Text Tag
通常稱作 Alt Text Tag ,中文常常翻作圖片替代文字,通常用於告訴搜尋引擎你網頁中的某張圖片與什麼有關。
至於為什麼要使用 Alt Text Tag 呢?因為搜尋引擎沒辦法光靠你的圖片檔名,就知道這張圖片與什麼有關,因此幫圖片設定裡面加上描述文字就變得很重要,是做 SEO 優化非常重要的其中一個步驟。
Alternative Text 的 HTML 是:<img src="圖片網址" alt="圖片替代文字" title="圖片標題">
至於圖片替代文字到底要放什麼呢?簡單的說,其實就是使用很精簡的字,精準的描述這張圖片到底代表了什麼或者跟什麼關鍵字有關,並且避免過度堆疊關鍵字就可以了。
因為搜尋引擎是依賴 Alt Text Tag ,也就是圖片替代文字來理解你的圖片,所以如果我們能夠做到寫出精準的 Alt Text ,當然就有助於 SEO 優化。
幫助 SEO 優化的 HTML Meta Tags:Robot Meta Tag
Robot Meta Tag 的用法主要是在於告訴搜索引擎要或不要索引你的網頁。
主要會在有4種用法:
Follow – 搜索引擎將追蹤該網頁中的所有連結
Index – 搜索引擎會收錄整個網頁
Nofollow– 搜索引擎不會追蹤該頁面和該網頁中的任何連結
noindex – 搜索引擎不會收錄該網頁
用法如下,如果你只是希望他要收錄網頁的話,就在原始碼中寫下:
<meta name=”robots” content=”index”>
如果你只是希望他要收錄網頁又要追蹤該網頁中的任何連結的話,就在原始碼中寫下:
<meta name=”robots” content=”index, follow”>
記得要將 Robot Meta Tag 放在網頁的 head 區塊中。
幫助 SEO 優化的 HTML Meta Tags:Header Tags
Header Tags 對於 SEO 優化有非常大的影響,通常都用於埋放關鍵字與長尾關鍵字,讓搜尋引擎可以知道你的網頁內容,大致與哪些關鍵字有相關。
我們可以可以透過 Header Tags 來標示我們網頁內容層次結構, Header Tags 從 H1 到 H6,通常 H1 就是你的網頁標題,我們做 SEO 優化都會從 H2 開始標示起,而他們的權重也會跟著他們數字的推進依次遞減, H1 的權重是最大的, H6 是最小的,以此類推。
使用 Header Tags 的目的,除了讓網站的訪客在閱讀你的內容時,能夠明確理解文章的段落編排、重要性、次序性以外,更重要的是讓搜尋引擎明白你的網頁內容架構的編排,以及理解你的內容與什麼樣的關鍵字相關。
通常 Header Tags 在一般的內容編輯器就可以標上,中文通常翻作標題1、標題2等,如果要透過原始碼標記的話,就用下圖的方式標記就可以。
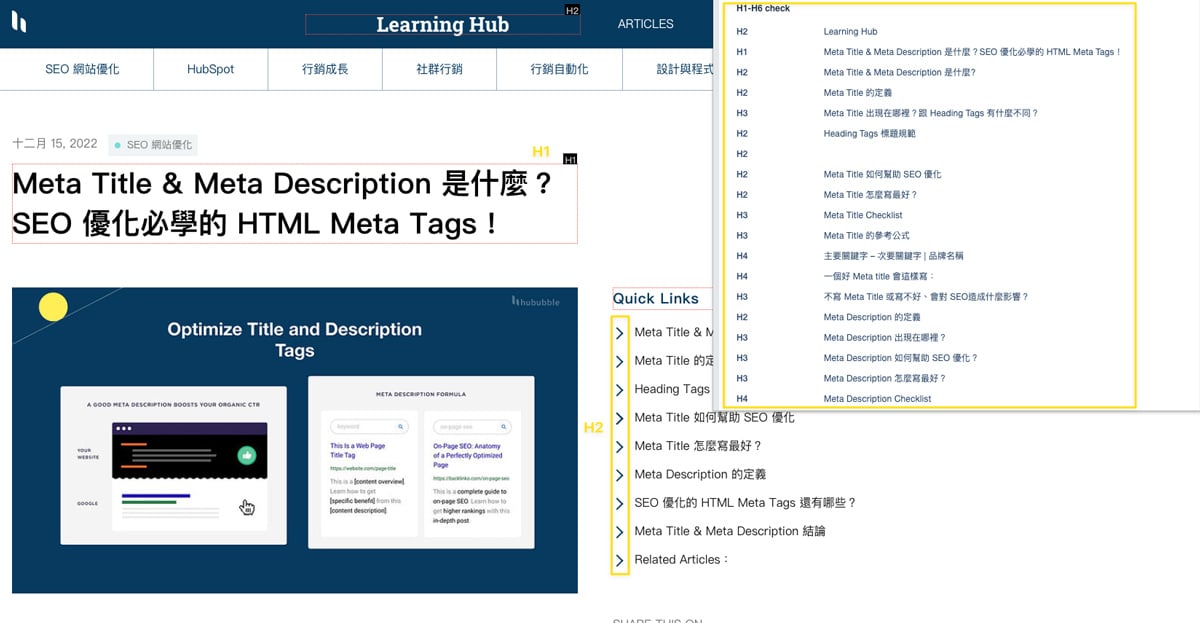
當我們有使用好 Header Tags ,網站內容的架構性就可以看得非常清楚明白,例如下圖:

你可以從 H1 、 H2、H3 標籤中看到,都有埋放 SEO 專家 或是 SEO 這樣的關鍵字,這樣當人們在搜尋 SEO 專家的時候,就能夠找到我們的內容,這也是 SEO 優化中非常重要的一部分。
幫助 SEO 優化的 HTML Meta Tags:Resoponsive Design Meta Tags
最後一個重要的 HTML Meta Tags 是 Resoponsive Design Meta Tags ,也叫做響應式設計標記,是一種 viewport 標記。
Viewport 標記可以讓我們設定網頁內容在任何設備上的縮放和顯示方式,Viewport 標記可以在原始碼中的 head 區塊找到。
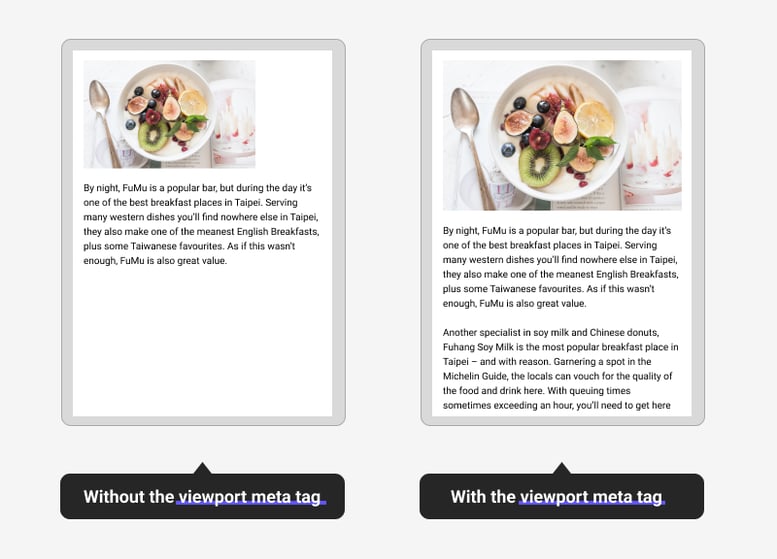
下圖我們舉例出了有或沒有 Resoponsive Design Meta Tags 標記的差別,左邊是沒有,右邊是有的。

用這個 HTML Meta Tags 的主要目的在於優化不同裝置使用者的瀏覽體驗,進而改善 SEO 的優化指標。
如果你的網站設計本身就沒有響應式的網頁設計,就不要使用這個 HTML Meta Tags ,它會讓用戶體驗變得更糟,反而沒有達到 SEO 優化的目的。
Meta Title & Meta Description 結論
利用我們提供的checklist,你有學會怎麼寫出好的 Meta Title & Meta Description 了嗎?
想做SEO優化一定要做到寫出好的 Meta Title & Meta Description,千萬不要小看他們能夠為SEO貢獻的分數。
透過以上的介紹,相信對Html Meta Tag & Meta Title及Meta Description你已經有更深入的了解!如果你還想知道更多關於SEO的知識,歡迎諮詢 Hububble 的 SEO 服務。
你可能會喜歡這幾篇文章
- ROI vs. ROAS : 有甚麼不同 ?
- OKR :目標關鍵成果與 KPI 有甚麼不同 ?
- CPC、CPA、CPM、PPC 行銷入門術語範例
- 波特五力分析模型 ( Apple 五力分析範例 + 五力細項補充)
- 2022 年行銷人必讀:徹底了解行銷自動化 (Marketing Automation)
- 電商是什麼? 如何打造成功電商模式,開創新商機!
- UTM 是什麼? 如何使用 UTM 並做好追蹤管理 ?